学了好多知识,想在自己的博客上展示,选来选去选了 GitHub pages,连 Jekyll theme 都选好了,但在自己的 GitHub pages 出现了错误?!tag 目录404?向西来帮你!搞好了在简历上加一笔!绝对的提分儿项!
根本原因
你用的主题使用了 GitHub Pages 不支持的插件!完整的支持插件列表在这里:GitHub Pages 支持的插件。
不知道你用的主题用了那些插件?步骤如下:
- 最外层目录下,打开
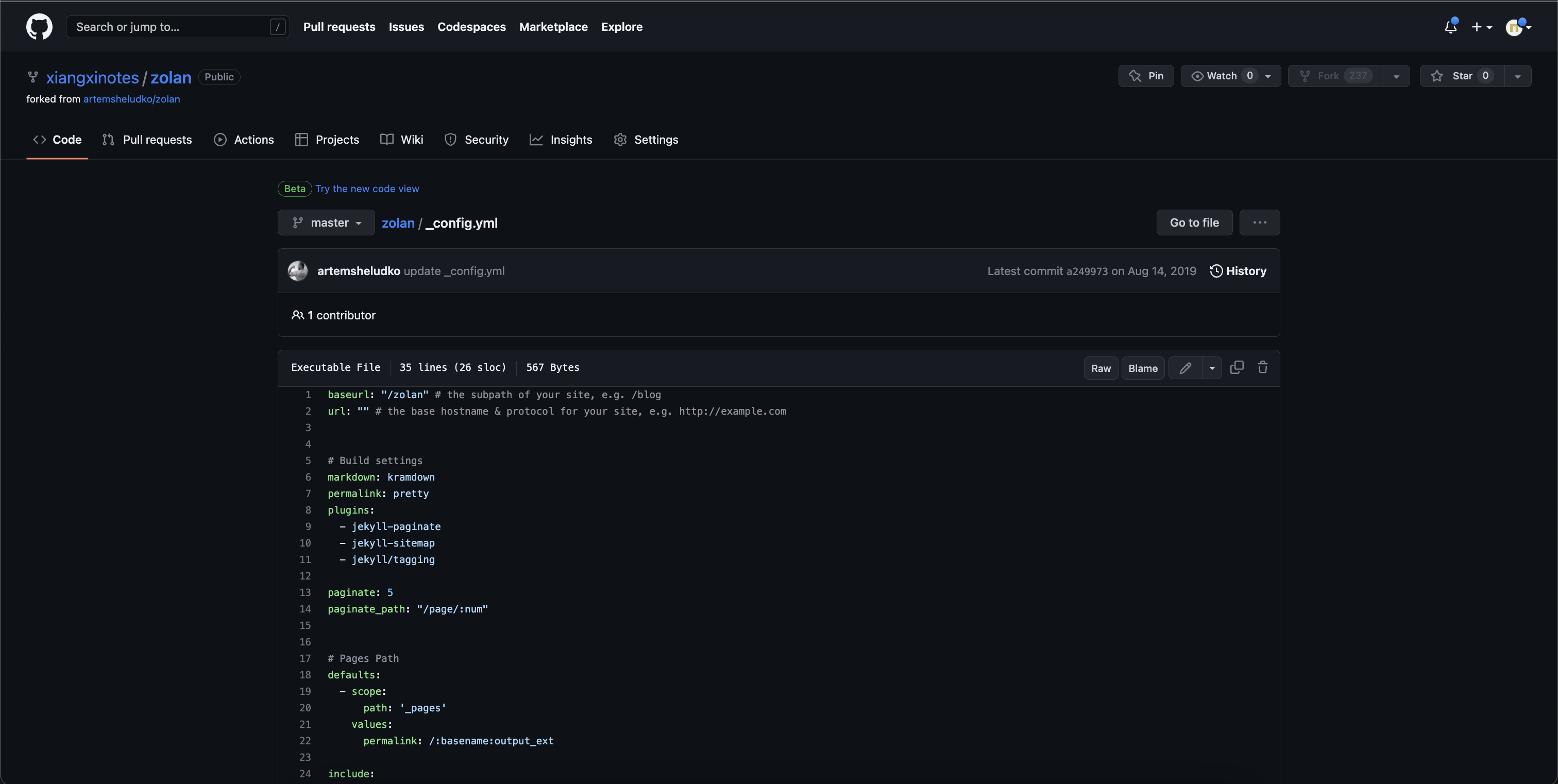
_config.yml 最外层目录下有一个 _config.yml
最外层目录下有一个 _config.yml - 搜索
plugins:其下就是该主题所用插件。 Zolan 主题所用的插件
Zolan 主题所用的插件
由上可知,Zolan 主题使用插件如下:
jekyll-paginatejekyll-sitemapjekyll/tagging
可以看出 Zolan 用 jekyll/tagging 来处理 tag,而 jekyll/tagging 是 GitHub Pages 不支持的插件,因为它不在这个 GitHub Pages 支持的插件列表里。
解决方法
既然 GitHub Pages 不支持这个插件,有办法实现想要的效果吗?官方给出了答案:当然!你只要本地生成 site 文件,然后把 tag/ 文件夹 push 到 GitHub 上就可以了。
还是不知如何操作?下面我以zolan为例,带你走完全程!
在 Terminal 输入以下指令:
git clone https://github.com/xiangxinotes/zolan.gitbundle installjekyll serve
以上指令均成功后,会出现提示:
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
此时可本地查看你的网站:http://127.0.0.1:4000/
本地工作目录下多了一个 _site/ 的文件夹,执行以下操作:
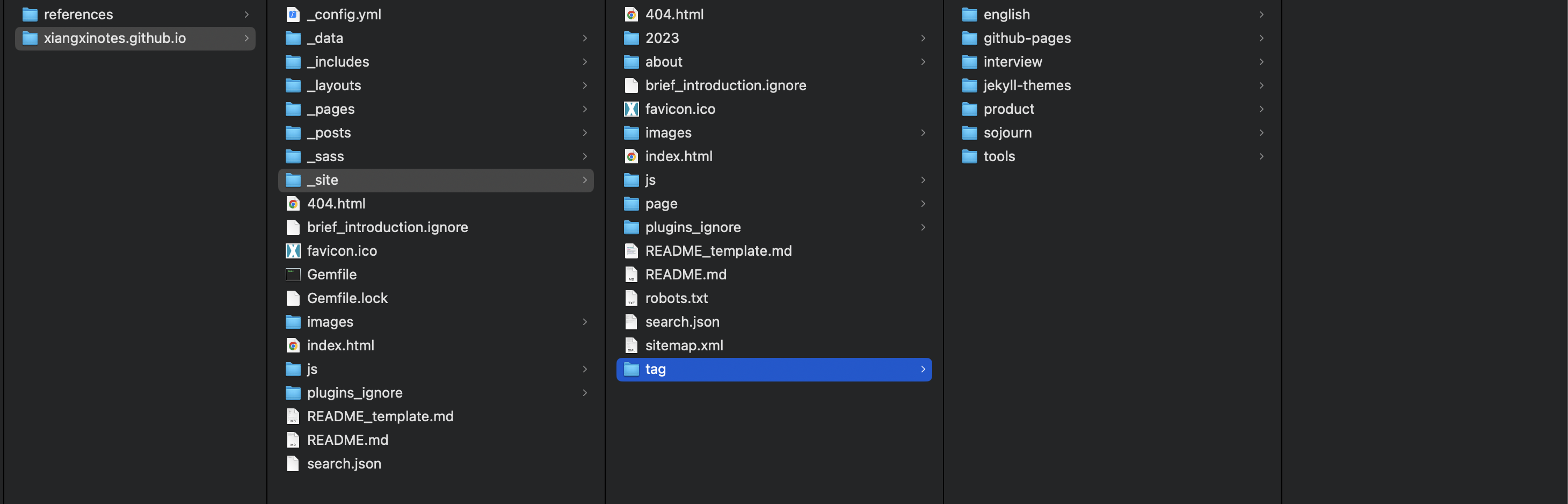
- 复制 _site/ 文件夹内的 tag/ 文件夹
 _site/ 文件夹内的 tag/ 文件夹
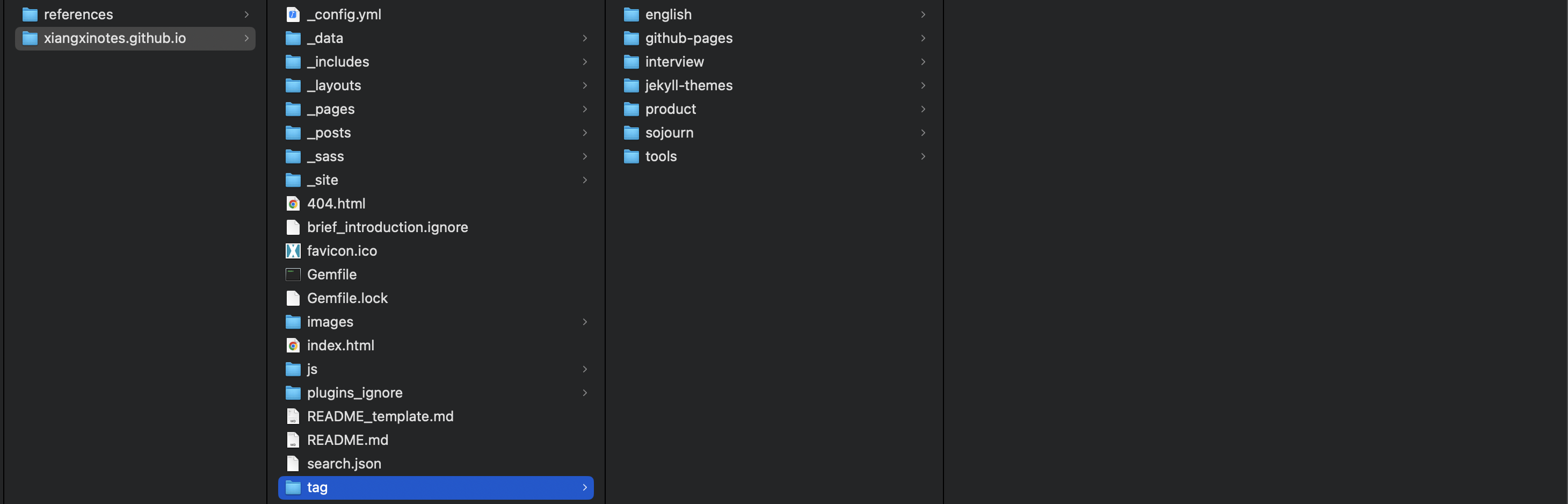
_site/ 文件夹内的 tag/ 文件夹 - 粘贴到最外层目录下。
 最外层目录下的 tag/ 文件夹
最外层目录下的 tag/ 文件夹
回到 Terminal ,输入以下指令:
git add .git commit -m "Upload static tag folder"git push -u origin main
等 push 生效后查看,tag 页面没有404报错了,问题解决!
⚠️ 注意:添加新的 post 记得删除最外层目录下的 tag/ 文件夹,把新的 _site/tag/ 复制粘贴过去。( yeah, I know, troublesome 😮💨
参考资料
- 向西 forked Zolan theme 无 tag/ 文件夹
- 向西 GitHub Pages 有 tag/ 文件夹
- GitHub Pages 支持的jekyll插件
- GitHub Pages 如何使用不支持的插件
- Zolan 主题线上预览
- Zolan 主题页
- jekyll themes
问题解决了吗?开心不?有成就感不?如果有帮到你,哪怕一丢丢,就把这篇文章分享给其他遭遇困难的朋友,一起升级打怪吧!~ ❤️
下面是此文章面世的原因,如果你感兴趣,继续往下看👇
背景 Context
此网站 hosted on GitHub, powered by Jekyll and based on Zolan theme.
当我使用Zolan theme时,我也遇到了和你一样的404。刚开始我也和你一样崩溃,要是一切顺利多好,是吧。可惜,天不遂人愿。
我遇到的 404 Page Not Found 问题:
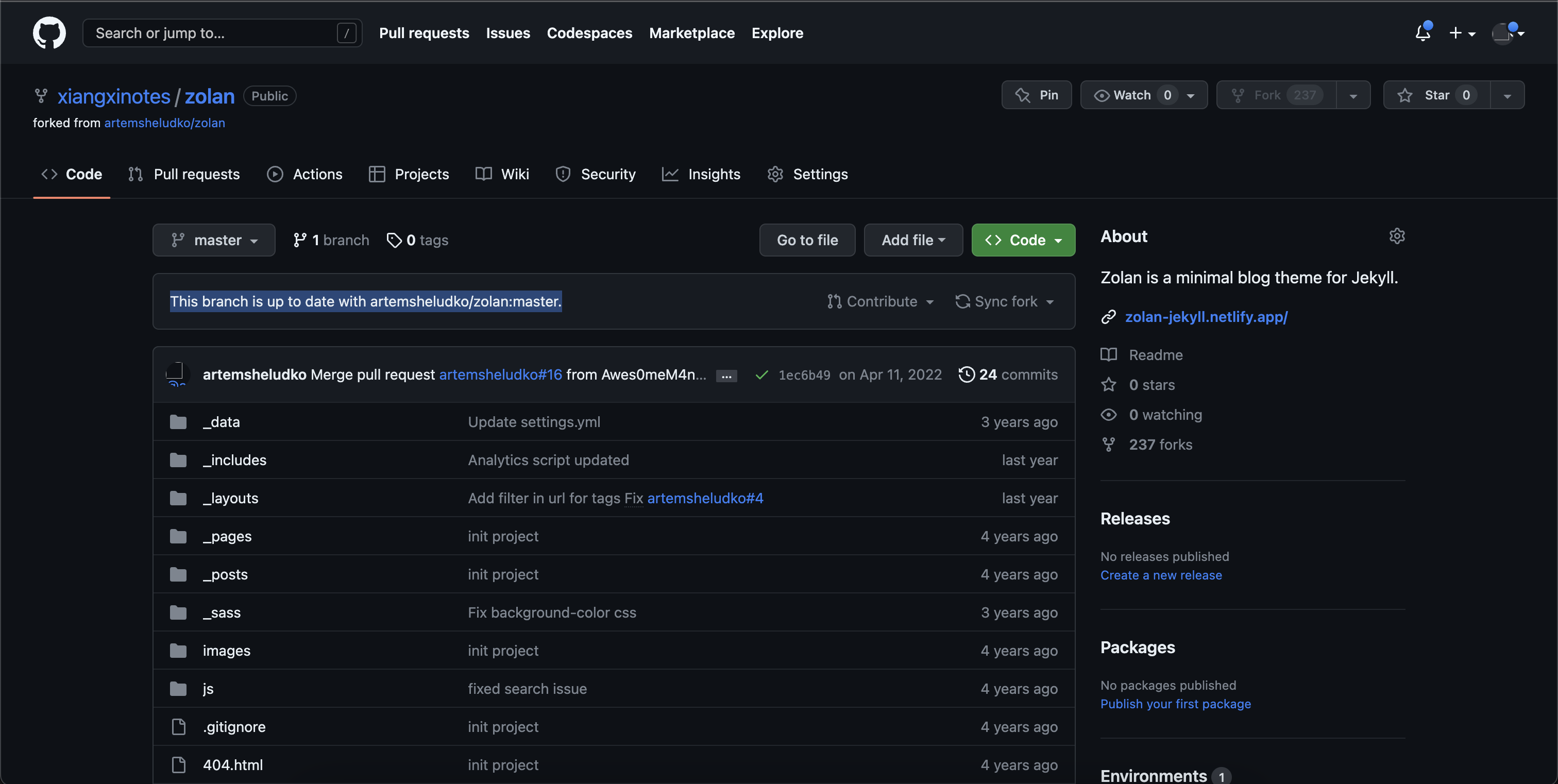
- 在 GitHub 上 fork Zolan 主题,打开 GitHub pages 设置。
 在 GitHub 上 fork Zolan 主题
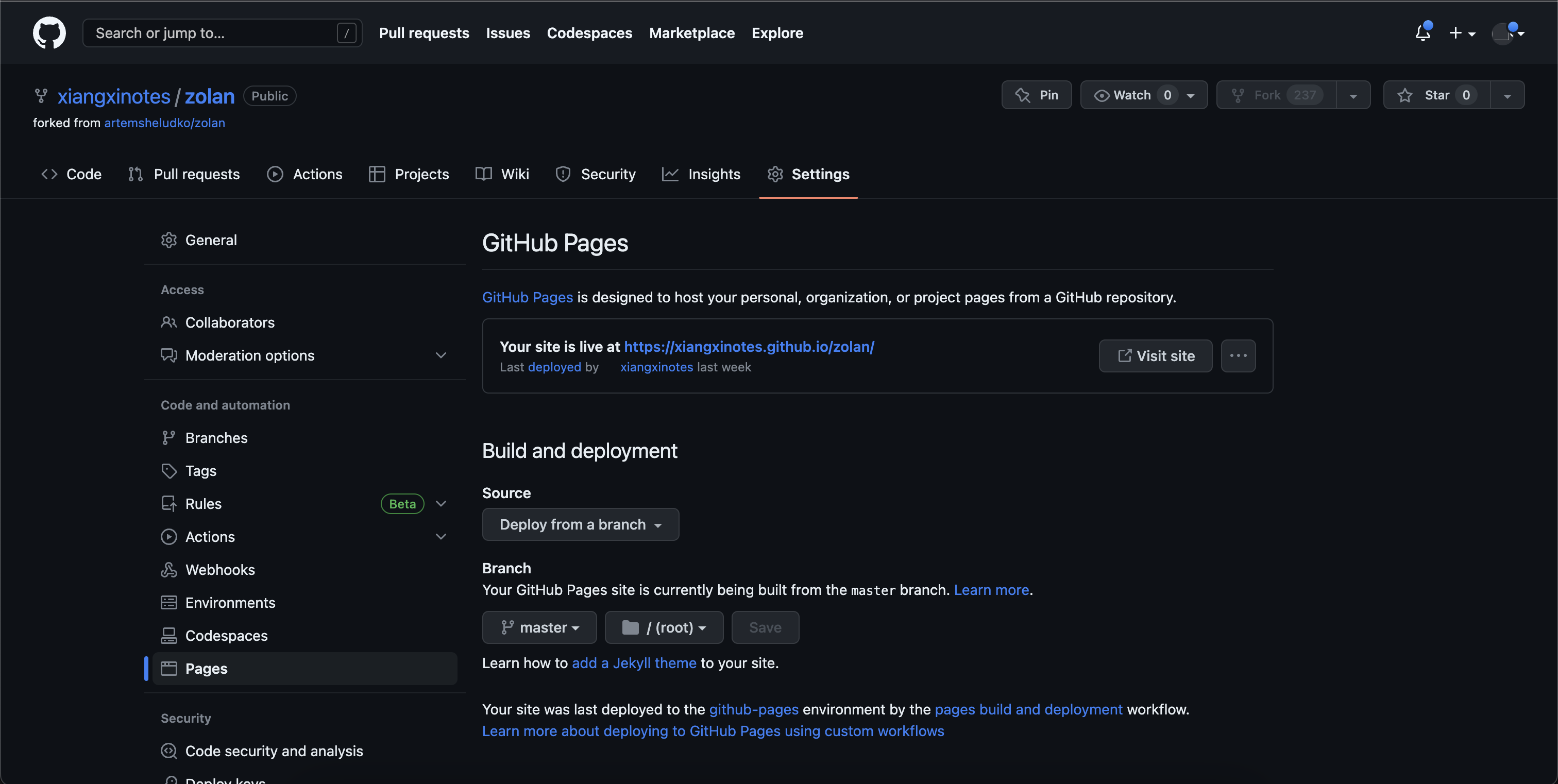
在 GitHub 上 fork Zolan 主题 - 切换至 Settings 标签,左侧面板选择 Pages。右侧 Build and deployment,Source 选择 Deploy from a branch,Branch 选择 master, /(root)。稍等1~2分钟,GitHub Pages 下出现 site link,点击 Visite site 来打开它
 GitHub Pages 设置
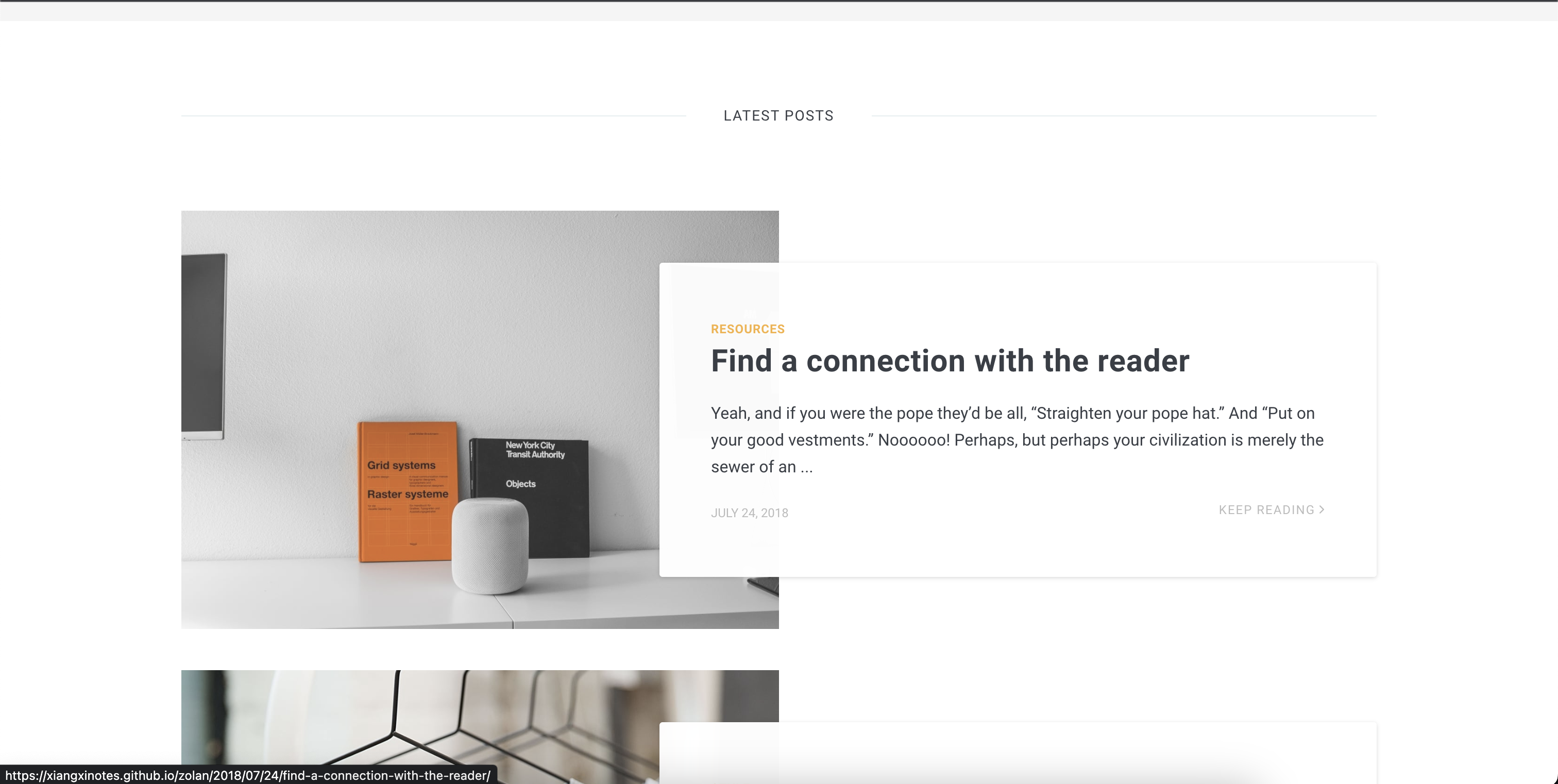
GitHub Pages 设置 - 在 LATEST POSTS 中随便点击一个 post 的 tag。
 随便点击一个 post 的 tag,比如 resources
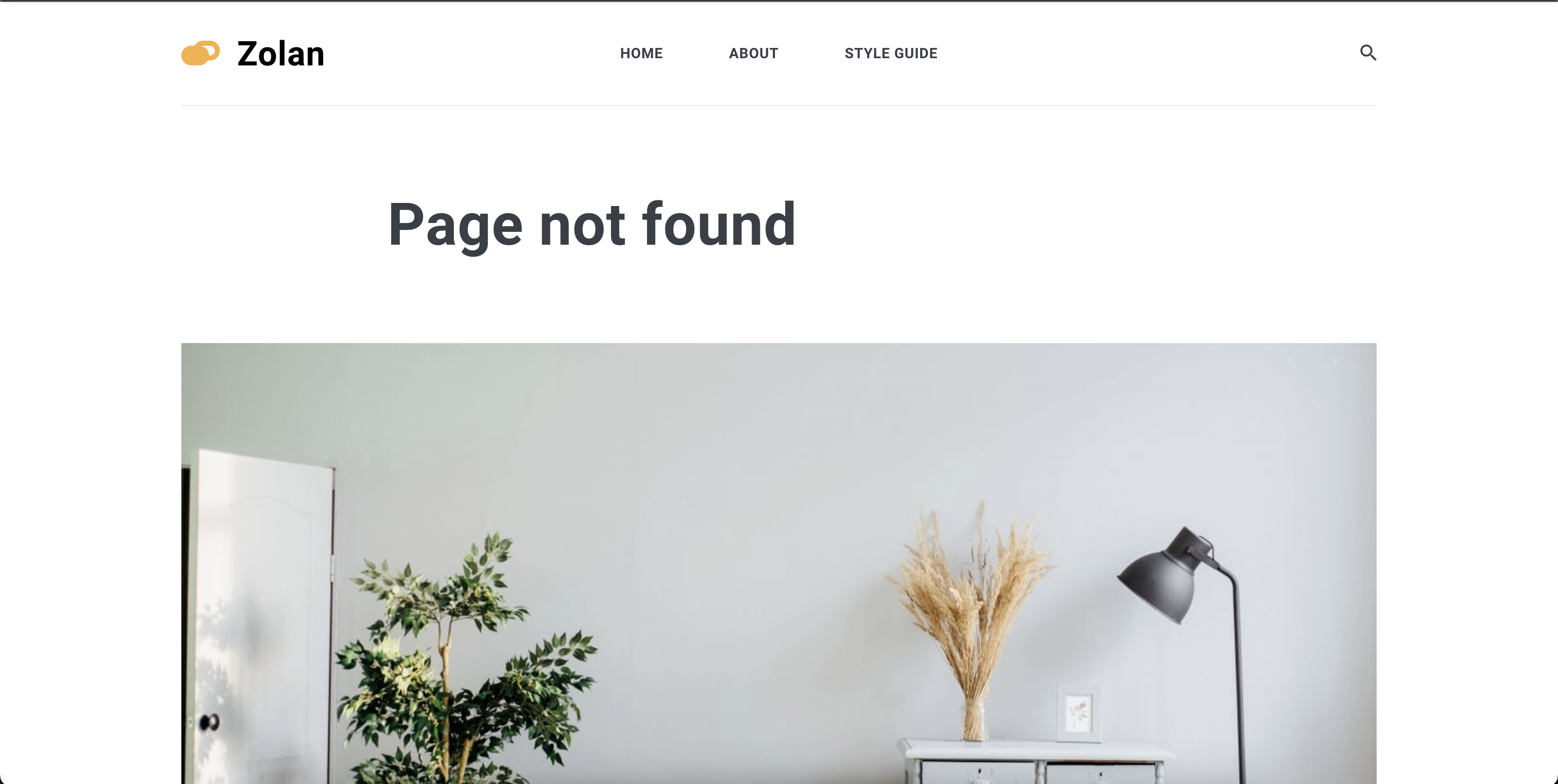
随便点击一个 post 的 tag,比如 resources - tag 页面显示 404 Page not found
 tag 页面显示 404 Page not found
tag 页面显示 404 Page not found
